パソコンでマイクラをやりたいと言い始めました
Nintendo Switch でソフトは持ってるので今まではSwitchやってたのですが
ついにパソコンのマイクラデビューをしたいんだそうです
マイクラは教育にいいようなことを聞くし、パソコン塾とかでも使われてますよね
マイクラカップをというものも開かれてるみたいですし、これ目指してやらせてみるものありかもな~と
第6回Minecraftカップ (minecraftcup.com)
我が家にはBlenderを使う用のゲーミングPCがあるので環境はもともとあります
ということで、PC版マイクラ計画を始動します
まずはライセンスの購入からかな~
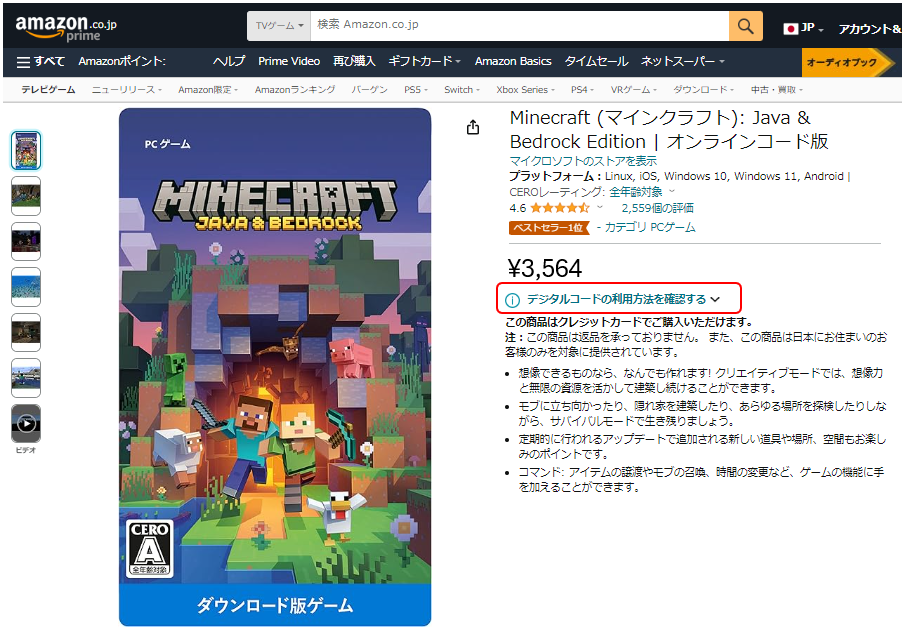
では、Amazonで価格を調べると「3,564円」だそうです
私が調べたときはAmazonの価格が他よりちょっと安かったです
ということで、Amazonでポチりました
アマゾンでダウンロード版を購入したら、実際に使用するのにProduct Keyが必要になります
キーの確認方法は下図の通りです
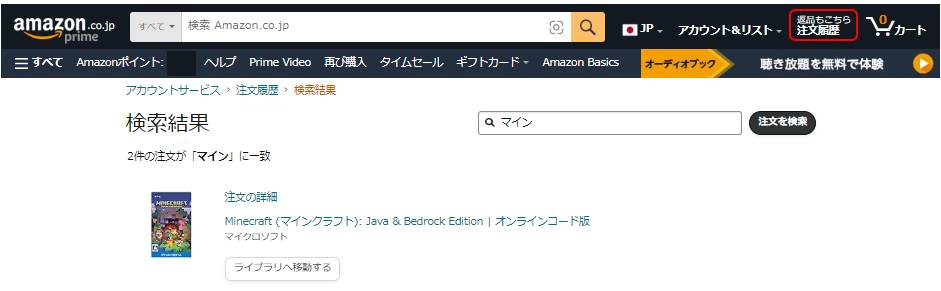
①購入履歴から購入したマイクラを表示する
②デジタルコードの利用方法を確認するをクリック
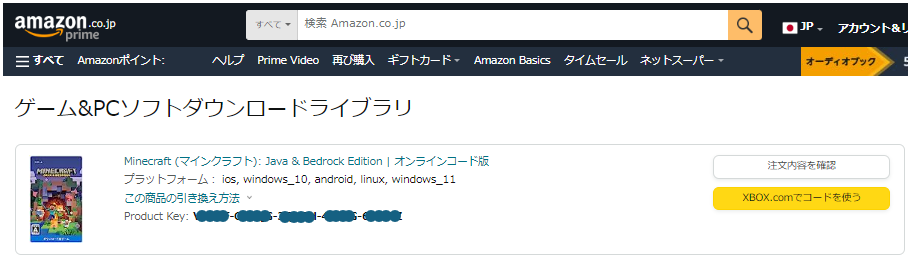
③ゲーム&PCソフトダウンロードライブラリーをクリック
④Product Keyを確認
以上のステップです
ではキャプチャー付きで見ていきます
①購入履歴から購入したマイクラを表示する
画面右上の注文履歴をクリック
購入例歴がいっぱいある場合は、検索をするとすぐに見つけられます

②デジタルコードの利用方法を確認するをクリック
マイクラの購入画面を開くと金額のすぐ下に「デジタルコードの利用方法を確認する」
という部分があります。
ここにマウスをもっていくとポップアップが出てきます

③ゲーム&PCソフトダウンロードライブラリをクリック
表示されたポップアップに「ゲーム&PCソフトダウンロードライブラリ」という部分がありますので、ここをクリックします

④Product Keyを確認
移動した先でProduct Keyが確認できます

購入までは終わりました
この先、何をしなければいけないのかはこれから探します^^;
なんか難しいんですよね。。。
進んだらまた書いていきます!